


当ブログでも使用している、ワードプレステーマ『SWELL』は、ハンバーガーメニューの表示はスマホのみです。
PC側では、標準でハンバーガーメニューが表示されません。
グローバルメニューの表示をシンプルにして、ハンバーガーメニューにしっかりとメニューを収めたい方のために、CSSのコピペだけで、簡単にPCでもハンバーガーメニューが、表示できる方法をご紹介します。
外観>カスタマイズ>ヘッダーに移り、
■レイアウト・デザインの項目でハンバーガーメニューの表示位置を設定します。
PC表示では、デザイン的には右寄せにしたほうが表示がきれいですので、ヘッダーのレイアウト(PC)で、ヘッダーナビをロゴの横に(右寄せ)を選択します。(SPは好みで選択してください。)
外観>カスタマイズ>追加CSSに移り、下記コードを追加CSSにコピペしてください。
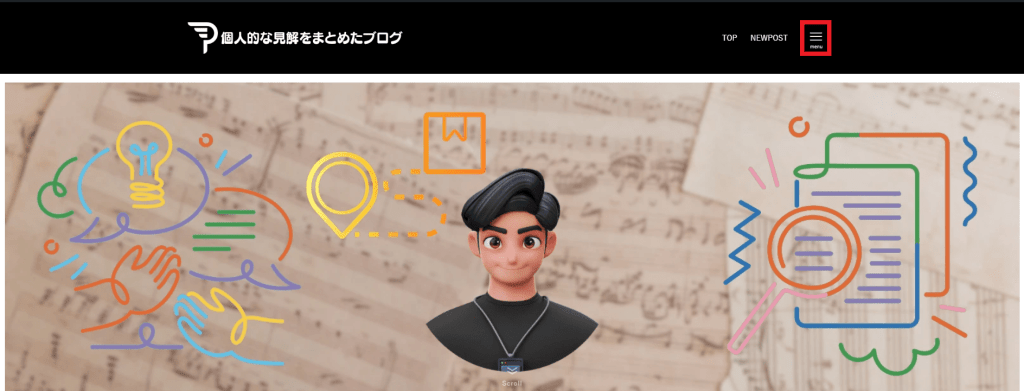
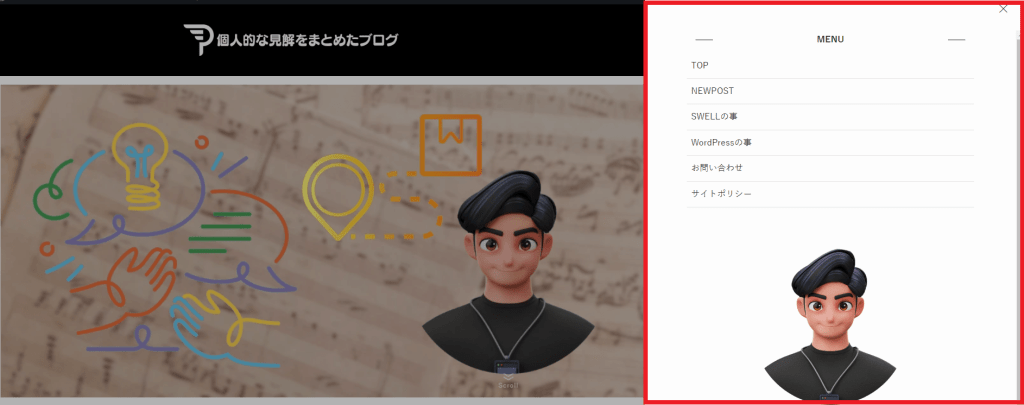
これで、PC側でもハンバーガーメニューが表示されるようになります。
このハンバーガーメニューはスマホ開閉メニューが表示されますので、メニュー設定で、スマホ開閉メニューをきちんと設定しておいてください。
※公開ボタンのクリックを忘れずに行ってください。
/* PCでハンバーガメニューを表示させる */
@media screen and (min-width: 960px) {
.l-header__menuBtn.sp_ {
display: block!important;
position: relative;
top: 30px; //表示位置
}
.p-spMenu {
display: block!important;
}
.p-spMenu__inner {
max-width: 700px; //幅を設定
}
}2,6,12行目の数字(px)の部分の、サイズや位置は、数字の部分を編集して、好みのサイズに合わせてください。



『SWELL』でPC側でも簡単にハンバーガーメニューを設置できました。

グローバルメニューを
すっきり表示させたい方におすすめ!
ワードプレステーマ『SWELL』で、ハンバーガーメニューを、パソコンでも表示できる方法をご紹介してきました。
カスタマイズ性抜群のワードプレステーマ『SWELL』は、コーポレートサイトなどにもおすすめのテーマです。
私がお勧めする『SWELL』を是非ともお試しください。