


ワードプレステーマ『SWELL』は、パソコン表示では固定フッターはありません。
スマホ表示のように、グローバルメニューをシンプルに抑え、フッター部に導線を置きたいときなどに、フッターに、たどり着かないと、メニューが表示されないですよね!そんな時に、スマホで表示されるスマホ固定フッターを、パソコンでも表示させる方法をレビューします!
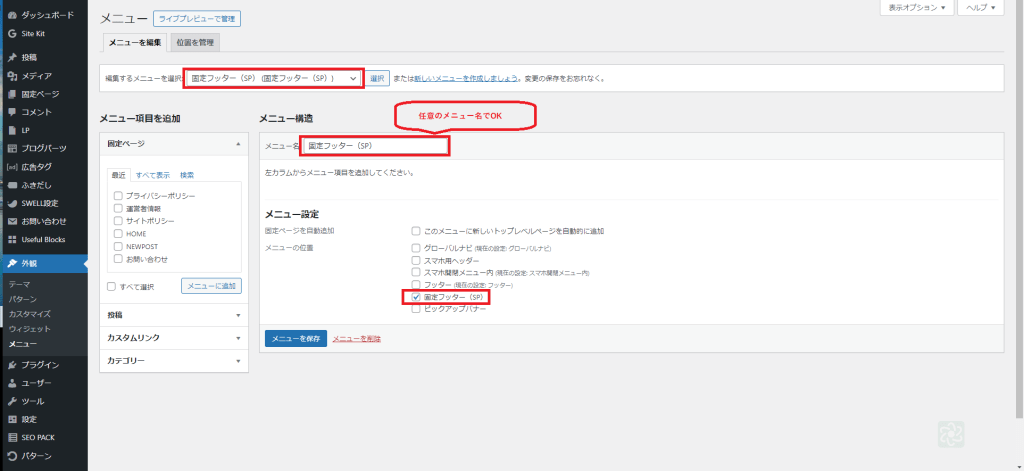
外観>メニュー>メニュー設定で、固定フッター(SP)にチェック。
※編集するメニューを選択:が、固定フッター(SP)にチェックした際のメニュー名になっているか確認してください。

詳細は、下記のSWELL公式にてわかりやすく説明されてます。公式の設定方法をご参照ください。
外観>カスタマイズ>追加CSSに移り、下記コードを追加CSSにコピペしてください。これで、パソコンでも固定フッターを表示することができます。
/* PCでSP固定フッター表示 */
@media (min-width: 960px) {
#fix_bottom_menu {
display: block;
width: 480px; /* 固定フッターメニューの幅(PC) */
margin-bottom: 1em;
left: 50%;
transform: translateX(-50%);
bottom: -70px;
}
#fix_bottom_menu{
border-radius: 50px;
}
#fix_bottom_menu::before{
border-radius: 50px;
}
.p-spMenu {
display: block;
z-index: 102;
}
.p-spMenu__inner{
max-width: 600px;
}
.l-footer__foot{
padding-bottom: 6%;
}
.l-footer {
padding-bottom: 65px !important;
}
}5行目の数字の部分を編集して、好みのサイズ(幅)に合わせてください。デフォルトでは480pxで指定しています。
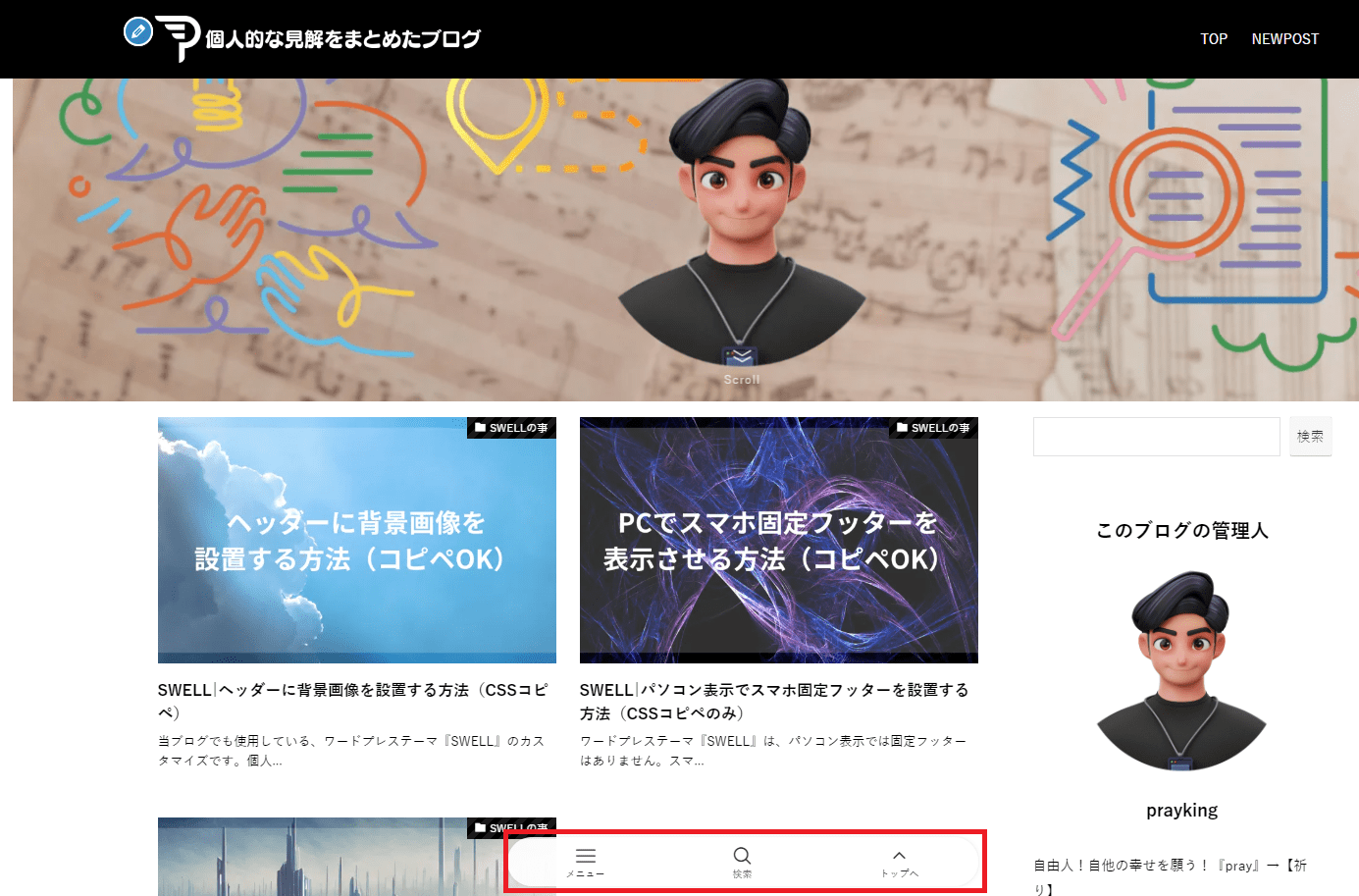
実際にCSSを追加して、固定フッターを表示させてみました。

※スマホと同様に、ページを開いた直後は非表示で、少し下にスクロールすると、固定フッターが表示されます。背景色やテキストの色などは、カスタマイズ設定から変更できます。
詳細は、下記のSWELL公式にてわかりやすく説明されてます。公式の設定方法をご参照ください。

ページをすっきり見せて
問い合わせなどに誘導したい
サイトなどにはおすすめ!
ワードプレステーマ『SWELL』で、固定フッターメニュー(SP)を、PCでも表示できる方法をご紹介してきました。
カスタマイズ性抜群のワードプレステーマ『SWELL』は、コーポレートサイトなどにもおすすめのテーマです。
私がお勧めする『SWELL』を是非ともお試しください。