


当ブログでも使用している、ワードプレステーマ『SWELL』のカスタマイズです。
個人的には、不要な画像挿入などはしない方なのですが、クライアント様からの依頼で、ヘッダーの背景をおしゃれにしてほしいなどの依頼があり、背景に画像を設置することになりました。
こちらでは、SWELLにて、CSSをコピペするだけで、ヘッダー部分の背景に画像を設置する方法をレビューします。
まずは、背景に設置する画像を選択してください。(サイトに合う画像)サイズも背景に合うサイズにしましょう。
今回は、画像の横幅をFITさせるため、大きめに、【横幅1800px 】【縦幅400px】で設置してみます。
選択した画像

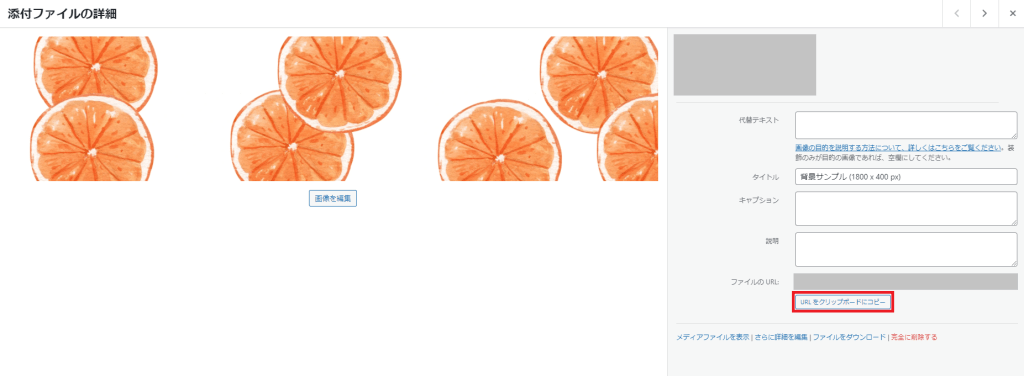
画像をメディアライブラリにアッロードして、画像のURLをコピーします。

外観>カスタマイズ>追加CSSに移り、下記コードを追加CSSにコピペしてください。これで、ヘッダーに背景画像を設置できます。
※11行目のファイルの URLの部分に、画像ファイルのURLを貼り付けてください。
/* ヘッダーに背景画像を挿入 */
.l-header::after,.l-fixHeader::after {
content: "";
position: absolute;
top: 0;
left: 0;
opacity: 0.4;
width: 100%;
height: 100%;
object-fit: cover;
background-image: url('ファイルの URL');
background-repeat: no-repeat;
background-size: cover;
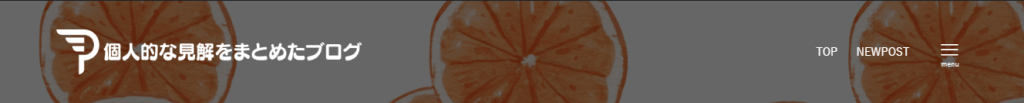
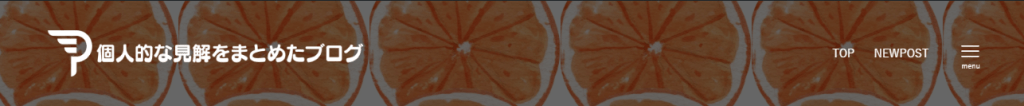
}ヘッダーに、背景画像を挿入した画像

※「background-size: 100% auto;」にすると縦サイズを保持したまで画像を設置できますが途中で切れてしまいます。
サイズや画像の表示変更など、様々ありますが、参考までにおまけのCSSもレビューしておきます。
こちらでは、下記の画像を挿入してみました。

横幅340px 縦幅240px
・background-repeat: 【no-repeat;】→【repeat;】
・background-size: 【cover;】→【○○px】
/* ヘッダーに背景画像を挿入 */
.l-header::after,.l-fixHeader::after {
content: "";
position: absolute;
top: 0;
left: 0;
opacity: 0.4;
width: 100%;
height: 100%;
object-fit: cover;
background-image: url('ファイルの URL');
background-repeat: repeat;
background-size: ○○px;
}11行目のファイルの URL変更
background-image: url(‘ファイルの URL‘);
12行目のno-repeat;→repeat;に変更
background-repeat: repeat;
画像が繰り返し表示されます。
13行目のbackground-size: cover;→○○px(ここでは240px)
background-size: 240px;
実際の画像サイズに対して、240pxで表示されます。
すると、パソコン表示ではこんな感じになります!スマホなどと合わせてデザインしてみてください。

細かい設定など、まだまだございますが、こちらでは割愛させていただきます。

ちょっとだけヘッダー部分を
個性的なデザインにしたい方に
おすすめのCSSでした!
ワードプレステーマ『SWELL』にて、ヘッダー部分にCSSをコピペするだけで背景に画像を設置する方法でした。ちょっとだけ、他のSWELLファンの方と差別化をしたい方などにはよいカスタマイズ方法かと思います!
カスタマイズ性抜群のワードプレステーマ『SWELL』は、コーポレートサイトなどにもおすすめのテーマです。
私がお勧めする『SWELL』を是非ともお試しください。