


ワードプレステーマ『SWELL』のカスタマイズです。今回は、グローバルメニュー(PC)のフォントサイズの変更やフォントを太字にするカスタマイズ方法になります。
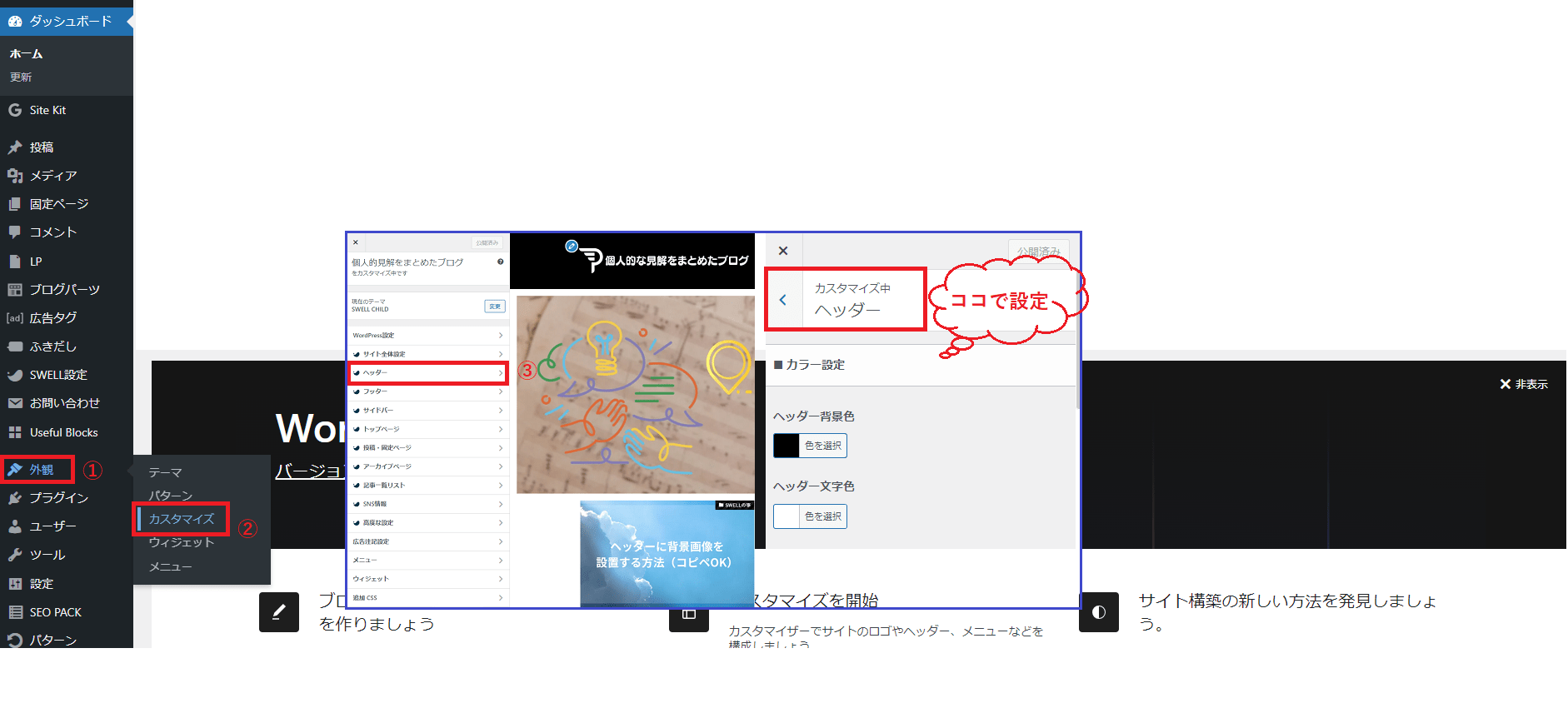
WordPressテーマ「SWELL」SWELLのグローバルメニューの設定は、外観 → カスタマイズ → ヘッダーから設定ができます。

こちらでは、ヘッダー部分のレイアウトや背景色などのカスタマイズはできますが、グローバルメニューのフォントサイズの変更はできません。
もう少し、PC表示の際にグローバルメニューのフォントを目立たせたいと思ったことがあると思います。
今回は、『SWELL』のグローバルメニューのフォントのサイズの変更、フォントを太字に変更する方法をご紹介します。
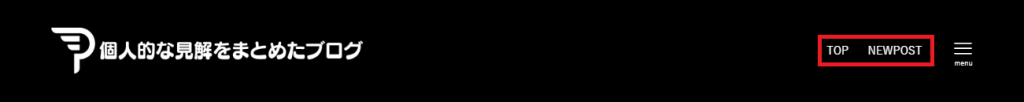
デフォルトのフォント

コーポレートサイトなどで、グローバルメニューを目立たせたい方にとっては、少し、シンプルかもしれません。メニューのフォントを目だたせたい方は、下記のCSSコードを参考に、追加CSSにコピペしてカスタマイズしてください。
グローバルメニューのフォントサイズ(太字)を変更するためのCSSコードは以下の通りです。
/* ヘッダーメニューフォントサイズ変更 */
.c-gnav>.menu-item>a .ttl {
font-size: 18px;
font-weight: bold;
}※3行目の数字を変更して、好みのフォントサイズにカスタマイズしてください。
※太字が不要の際は4行目を削除してください。
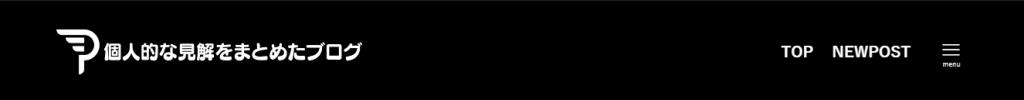
フォントサイズを18pxにして、太字にしてみました


メニューの部分を目立つようにしたい方には
おすすめのカスタマイズです。
ワードプレステーマ『SWELL』にて、グローバルメニューのフォントサイズを追加CSSにコードをコピペするだけで変更する方法でした。ちょっとだけ、他のSWELLファンの方と差別化をしたい方などには、よいカスタマイズ方法かと思います!
カスタマイズ性抜群のワードプレステーマ『SWELL』は、コーポレートサイトなどにもおすすめのテーマです。
私がお勧めする『SWELL』を是非ともお試しください。