


テキストを縦書きにする
ワードプレスは基本、テキストは横書きになります。しかし、和風のホームページや、個性的なホームページを作成したいときに、テキストを縦書きにしたいときもあると思います。
今回は、ワードプレスにて、テキストを縦書きにする方法をレビューします。
外観>カスタマイズ>追加CSSに移り、下記コードを追加CSSにコピペしてください。
/*縦書き表示*/
.tategaki {
writing-mode: vertical-rl;
}※こちらのコードは、カスタマイズの追加CSSに追加してください!
上記のコードを追加CSS(カスタマイズ)に追加した後の手順です。
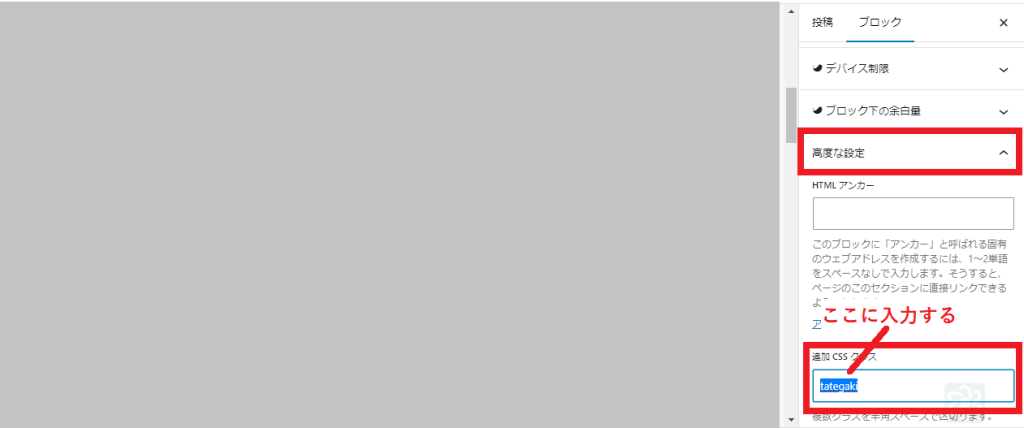
固定ページもしくは投稿ページの、縦書きにしたいテキストのブロックをクリックする。
※固定・投稿ページ右側のブロックの下部にあります。
※他の追加CSSが挿入されている場合は、コンマ「,」で区切る

通常のテキスト
祈りは、自分の心を清純にして、
与えられた自分の生命を
完全に生かしきるために行います。
縦書きのテキスト
祈りは、自分の心を清純にして、
与えられた自分の生命を
完全に生かしきるために行います。

縦書きになりました!
SWELLの場合、カラムやリッチカラムで、テキストコンテンツの位置を変更、設定できますが、それらをせずに、中心部にテキストを合わせたい場合などは、下記のCSSコードも参考にしてください。(センター表示は4行目)
下記は、テキストブロックの配置、高さなどの調整をする際のコードです。
/*縦書き表示2*/
.tategaki2 {
writing-mode: vertical-rl;/*縦書き表示*/
margin: 0 auto; /* コンテンツ中央寄せ */
height: 300px; /* 高さを設定 */
}※こちらのコードをそのまま使用する場合は、tategaki2をページのブロック、高度な設定>追加CSSに入力してください!
※高さはデフォルトで300pxに設定してます。好みで高さの調節を行ってください。
縦書きのセンター表示
祈りは、自分の心を清純にして、
与えられた自分の生命を
完全に生かしきるために行います。
下記は、カバーブロックにリッチカラムを挿入して、縦書きテキストを挿入してみました。

prayking
ワードプレスは基本、
テキストは横書きになります。
今回はテキストを縦書きにする方法を
レビューしました。
prayking
今回は、ワードプレスにて、
テキストを縦書きにする方法を
レビューしました!

prayking
ワードプレスは基本、
テキストは横書きになります。
今回はテキストを縦書きにする方法を
レビューしました。
prayking
今回は、ワードプレスにて、
テキストを縦書きにする方法を
レビューしました!
ワードプレステーマ『SWELL』で、テキストを縦書きにする方法をご紹介しました。
カスタマイズ性抜群のワードプレステーマ『SWELL』は、コーポレートサイトなどにもおすすめのテーマです。
私がお勧めする『SWELL』を是非ともお試しください。