


複数画像をスライドさせる
サイトに動きが欲しくて、スライダーなどを導入するケースもあります。
ワードプレスは便利なプラグインもあり、そちらでスライダーを導入される事もあるかと思います。しかし、プラグインを増やしたくない、もしくは、プラグインでは対応できないスライドなどもあります。
そんな時に、活用できるスライダーの導入方法をご紹介します。
スライドのデモ






今回は、プラグインを導入せずに、slickのCDNを読み込んで、画像をスライドさせる方法になります。
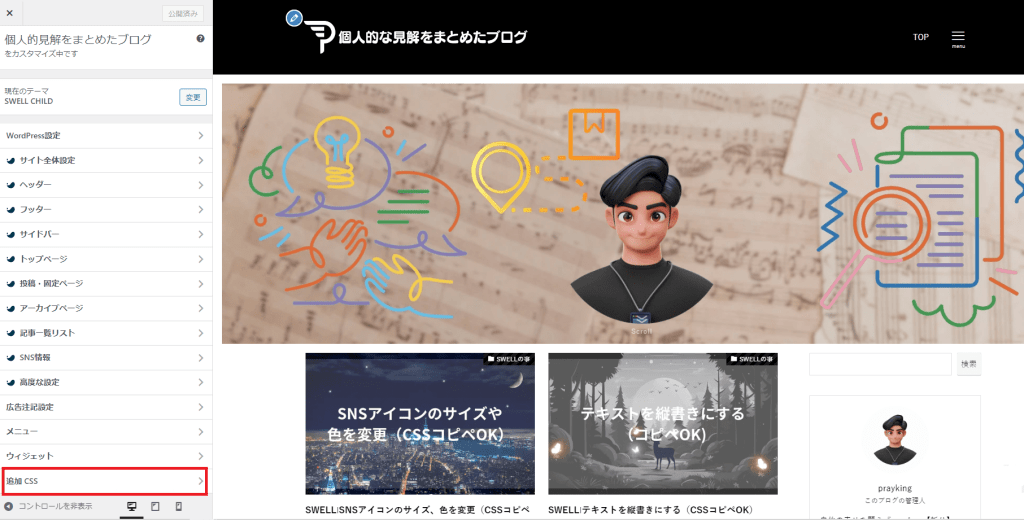
外観>カスタマイズ>追加CSSに移り、下記コードを追加CSSにコピペしてください。
スライダーのレイアウトになります。
.slider img {
width:100%;/*画像の横幅100%*/
height:auto;
}
.slider .slick-slide {
margin:0 5px;/*画像左右の余白*/
}width:「100」%の数字を変更して、画像の横幅を好みに調整してください。
margin:0 「5」pxの数字を変更して、画像の左右の余白を好みに調整してください。

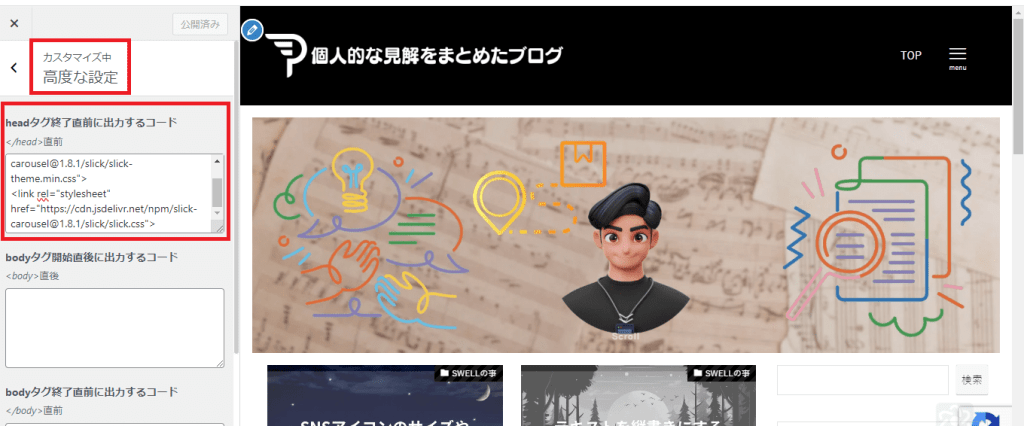
外観>カスタマイズ>高度な設定に移り、headタグ終了直前に出力するコード></head>直前に、
下記コードをコピペしてください。
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick-theme.min.css">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.css">※「SWELL」以外のテーマを使用する場合は、header.phpにコピぺでも大丈夫です。

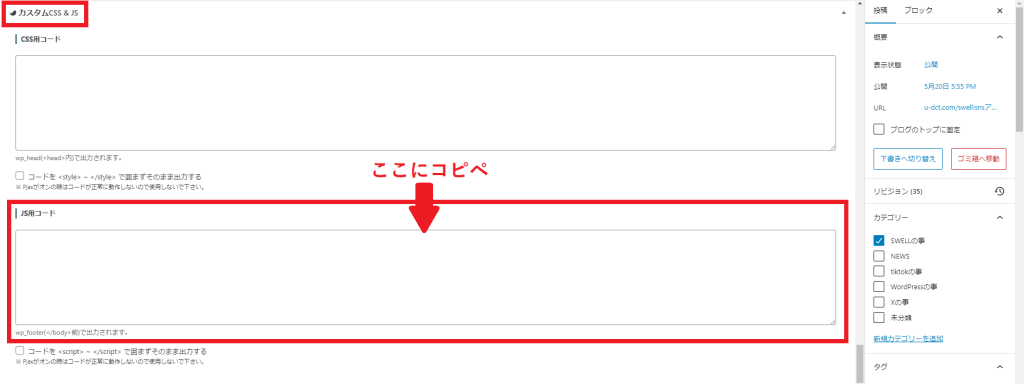
スライダーを表示させたい、固定ページもしくは投稿ページ下部の、
カスタムCSS&JS項目のJS用コードに下記コードをコピペしてください。
$('.slider').slick({
arrows: false,//左右の矢印なし。有はtrue $('.slider').slick({
autoplay: true,//自動で動く。停止はfalse
autoplay: true,//自動で動く。停止はfalse
autoplaySpeed: 0,//動き出す待ち時間
speed: 5000,//スライドのスピード。数字が大きくなると遅くなる
infinite: true,//スライドループ。ループさせない場合はfalse
pauseOnHover: true,//マウスオンでスライドを一時停止。一時停止させない場合はfalse
pauseOnFocus: false,//フォーカスした際にスライドを一時停止させない。停止はtrue
cssEase: 'linear',//スムーズな動き。初期値はease
slidesToShow: 4,//画面に画像を4枚表示
slidesToScroll: 1,//1回のスライドで動かす要素
responsive: [
{
breakpoint: 760,//横幅が760px以下の表示
settings: {
slidesToShow: 2,//スライドを画面に2枚表示
}
},
{
breakpoint: 420,//横幅が420px以下の表示
settings: {
slidesToShow: 1.5,//スライドを画面に1.5枚表示
}
}
]
});※「SWELL」以外のテーマを使用する場合は、footer.phpにコピぺでも大丈夫です。

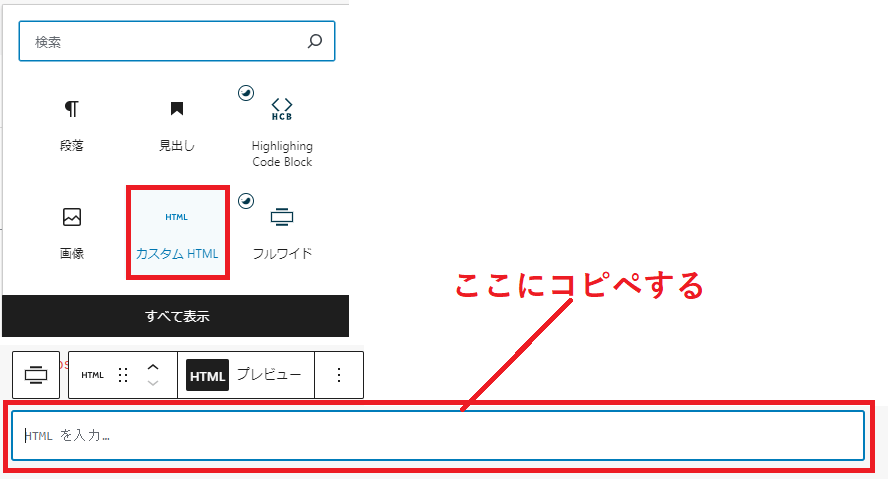
スライドを表示させたい場所に、下記HTMLをコピペします。
「SWELL」の場合は、カスタムHTMLを使用しましょう。
<ul class="slider">
<li><img src="https://image1.png" alt=""></li>
<li><img src="https://image2.png" alt=""></li>
<li><img src="https://image3.png" alt=""></li>
<li><img src="https://image4.png" alt=""></li>
<li><img src="https://image5.png" alt=""></li>
<li><img src="https://image6.png" alt=""></li>
<!--/slider--></ul>
<script src="https://code.jquery.com/jquery-3.4.1.min.js" integrity="sha256-CSXorXvZcTkaix6Yvo6HppcZGetbYMGWSFlBw8HfCJo=" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.min.js"></script>※”https://image1.png“の赤文字部分に、ご自身のファイルの URLをコピペして、お好みの画像に変更してください。

デモがこちらになります。







ホームページなどで動きが欲しいサイトなどにおすすめです
※JSコードなど使用した場合、パフォーマンスチェックなどでサイトパフォーマンスの指摘がある場合もあるため、ページのスピードなど、こだわりのある方などは注意してご利用ください!
ワードプレステーマ『SWELL』で、複数画像をスライドさせる方法をレビューしました。
カスタマイズ性抜群のワードプレステーマ『SWELL』は、コーポレートサイトなどにもおすすめのテーマです。
私がお勧めする『SWELL』を是非ともお試しください。