


ワードプレステーマ『SWELL』のSNSアイコンのサイズ、カラーなどのカスタマイズ方法をレビューします。
SWELLのSNSアイコンは、カスタマイズ設定から設定できて便利ですよね!
ただ、デフォルトではアイコンサイズが小さく、ちょっとアンバランスなサイトもあります。
そんな時に活用できる、アイコンを大きくする、コピペだけのCSSをご紹介します。
SNSリンク設定を行う
外観>カスタマイズ>追加CSSに移り、コードを追加CSSにコピペ
サイズ・余白・色など、お好みのカスタマイズを行います。
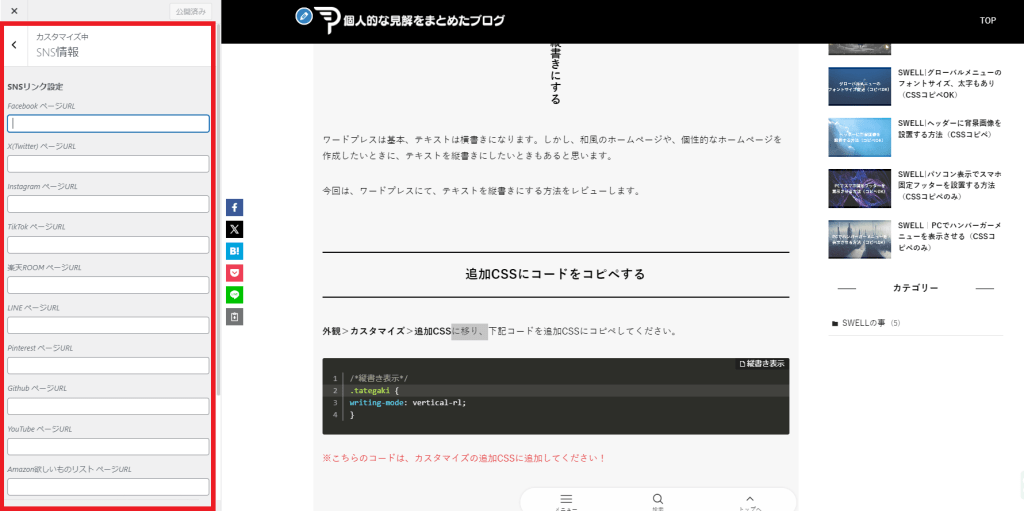
外観>カスタマイズ>SNS情報に移り、SNSリンク設定を行ってください。

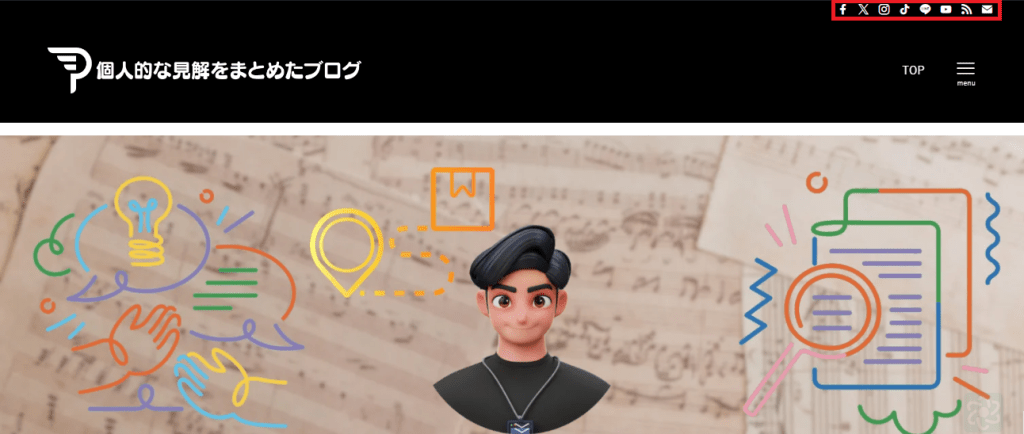
デフォルトのアイコンサイズです。コンテンツによっては小さいかもですね。

SNSアイコン(ヘッダー、フッター)のサイズ変更するCSSコードです。
外観>カスタマイズ>追加CSSに移り、下記コードを追加CSSにコピペしてください。
ヘッダー部とフッター部のSNSサイズが変更できます。
/* アイコンサイズ変更 */
.c-iconList__link.u-fz-14.hov-flash {
font-size: 24px;
}font-sizeでSNSアイコンのサイズを調整できます。24pxの値を好きな数字に変更してください。
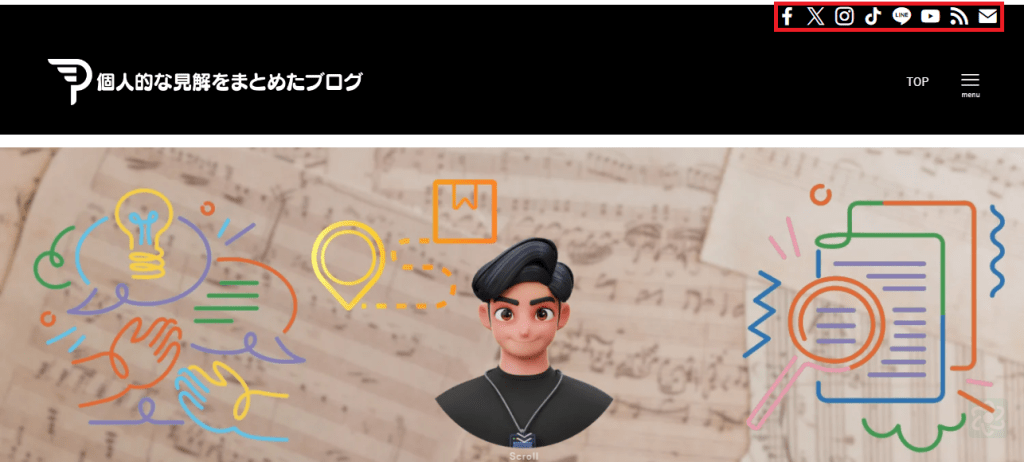
下記画像は24pxに変更した画像です。


大きくなりましたね!
/* アイコンの左右の余白 */
.c-iconList__link {
margin: 0 10px;
}marginでSNSアイコンの余白を調整できます。「10」pxの値を好きな数字に変更してください
ヘッダー部とフッター部のサイズを別にしたいときは、下記のコードを使用してください!
下記CSSコードで、ヘッダーのSNSアイコンのサイズが変更できます。
/* ヘッダーのアイコンサイズ変更 */
.l-header__bar a{
font-size:24px;
}font-sizeでSNSアイコンのサイズを調整できます。「24」pxの値を好きな数字に変更してください。
下記CSSコードで、フッターのSNSアイコンのサイズが変更できます。
/* フッターのアイコンサイズ変更 */
.l-footer__foot .c-iconList__item a{
font-size:24px;
}font-sizeでSNSアイコンのサイズを調整できます。「24」pxの値を好きな数字に変更してください。
LINEやインスタグラムなど、個別に色を変更したいケースもありますよね。そんな時のCSSコードです。
まずは、LINEアイコンの色を青に指定するCSSコードです。
/* LINEアイコンの色変更 */
.c-iconList__item.-line{
color:#00B900 !important;
}
※colorの「00B900」を好きなカラー番号に変更してください。
/* xの色変更 */
.c-iconList__item.-twitter-x{
color:#ffffff !important;
}
※colorの「ffffff」を好きなカラー番号に変更してください。
「-line(x)」部分を下記のSNSのコードに変更して色の変更をしてください。
| SNSアイコン | SNSコード |
|---|---|
| X(Twitter) | -twitter-x |
| TikTok | -tiktok |
| 楽天ROOM | -room |
| LINE | -line |
| Github | -github |
| YouTube | -youtube |
| Amazon | -amazon |
| お問い合わせ | -contact |


SNSアイコンが
目立つようになりましたね!
ワードプレステーマ『SWELL』で、SNSアイコンをカスタマイズする方法をご紹介しました。
カスタマイズ性抜群のワードプレステーマ『SWELL』は、コーポレートサイトなどにもおすすめのテーマです。
私がお勧めする『SWELL』を是非ともお試しください。